การออกแบบโครงสร้างหน้าเว็บที่มีประสิทธิภาพ แนวทางและตัวอย่าง HTML

โครงสร้างหน้าเว็บที่ดีควรประกอบด้วยส่วนต่าง ๆ ที่ช่วยให้ผู้ใช้สามารถนำทางและเข้าใจเนื้อหาได้ง่าย โดยใช้ HTML tags เพื่อแยกแต่ละส่วนออกจากกันให้ชัดเจน ดังนี้
ส่วนหัวของหน้าเว็บ (Header)
ส่วนหัวของหน้าเว็บจะอยู่ด้านบนสุดของหน้าเว็บและมักจะปรากฏในทุกหน้าของเว็บไซต์ โดยทั่วไปจะประกอบด้วยชื่อเว็บไซต์, โลโก้, และเมนูนำทาง ซึ่งช่วยให้ผู้ใช้สามารถนำทางไปยังส่วนต่าง ๆ ของเว็บไซต์ได้ง่ายขึ้น นอกจากนี้ยังสามารถมีแถบค้นหาหรือปุ่มสำหรับเข้าสู่ระบบ
<header>
<h1>ชื่อเว็บไซต์</h1>
<nav>
<ul>
<li><a href="#">หน้าแรก</a></li>
<li><a href="#">เกี่ยวกับเรา</a></li>
<li><a href="#">บริการ</a></li>
<li><a href="#">ติดต่อเรา</a></li>
</ul>
</nav>
</header>
ส่วนแบนเนอร์หรือภาพประกอบหลัก (Hero Section)
ส่วนนี้มักเป็นภาพใหญ่หรือแบนเนอร์ที่ดึงดูดความสนใจของผู้ใช้ทันทีที่เข้ามายังหน้าเว็บ โดยอาจประกอบด้วยภาพที่สวยงามและข้อความสั้นๆที่สื่อถึงคุณค่าหรือข้อความหลักที่ต้องการนำเสนอ ส่วนนี้สามารถใช้เพื่อแนะนำแคมเปญสำคัญ, โปรโมชั่น, หรือเนื้อหาที่ต้องการให้ผู้ใช้เห็นเป็นอันดับแรก
<section class="hero">
<img src="path/to/image.jpg" alt="ภาพประกอบหลัก">
<h2>ข้อความดึงดูด</h2>
<p>รายละเอียดเพิ่มเติมเกี่ยวกับเว็บไซต์หรือแคมเปญ</p>
</section>
ส่วนเนื้อหาหลัก (Main Content)
ส่วนนี้คือหัวใจของหน้าเว็บ ซึ่งประกอบด้วยข้อมูลหรือเนื้อหาที่ผู้ใช้เข้ามาค้นหา เช่น บทความ, รายละเอียดบริการ, หรือข้อมูลเกี่ยวกับผลิตภัณฑ์ ควรแบ่งเนื้อหาออกเป็นหัวข้อและย่อยหัวข้อให้ชัดเจนเพื่อให้อ่านง่าย และอาจใช้ภาพประกอบหรือวิดีโอเพื่อเพิ่มความน่าสนใจ
<main>
<article>
<h2>หัวข้อหลักของบทความ</h2>
<p>รายละเอียดเนื้อหา</p>
</article>
</main>
ส่วนข้างเคียง (Sidebar)
Sidebar มักจะอยู่ด้านข้างของเนื้อหาหลักและใช้สำหรับแสดงข้อมูลเสริม เช่น ลิงก์ไปยังบทความที่เกี่ยวข้อง, เนื้อหาที่แนะนำ, หรือแบนเนอร์โฆษณา Sidebar ช่วยให้ผู้ใช้สามารถเข้าถึงข้อมูลเพิ่มเติมได้อย่างรวดเร็วโดยไม่ต้องนำทางไปยังหน้าอื่น
<aside>
<h3>เนื้อหาที่เกี่ยวข้อง</h3>
<ul>
<li><a href="#">ลิงก์ที่เกี่ยวข้อง 1</a></li>
<li><a href="#">ลิงก์ที่เกี่ยวข้อง 2</a></li>
</ul>
</aside>
ส่วนสรุปเนื้อหา (Conclusion or Summary)
ส่วนสรุปเนื้อหาจะอยู่ท้ายของเนื้อหาหลัก เพื่อรวบรวมและเน้นย้ำประเด็นสำคัญจากเนื้อหาทั้งหมดที่ได้กล่าวมา ช่วยให้ผู้ใช้ได้รับสาระสำคัญโดยไม่ต้องย้อนกลับไปอ่านเนื้อหาทั้งหมด เป็นส่วนที่เหมาะสำหรับการกระตุ้นให้ผู้ใช้ดำเนินการต่อ เช่น สมัครสมาชิก, ติดต่อเรา, หรืออ่านบทความเพิ่มเติม
<section class="summary">
<h2>สรุปเนื้อหา</h2>
<p>เนื้อหาที่สรุป: รวมประเด็นสำคัญและข้อสรุปจากเนื้อหาทั้งหมด</p>
<a href="#" class="cta-button">ดำเนินการต่อ</a>
</section>
ส่วนท้ายของหน้าเว็บ (Footer)
ส่วนท้ายของหน้าเว็บมักใช้สำหรับข้อมูลที่ต้องการแสดงในทุกหน้า เช่น ข้อมูลติดต่อ, ลิงก์ไปยังหน้าที่สำคัญ เช่น นโยบายความเป็นส่วนตัว, เงื่อนไขการใช้บริการ, และข้อมูลลิขสิทธิ์ Footer ยังสามารถมีข้อมูลเสริม เช่น การสมัครรับข่าวสารหรือลิงก์ไปยังช่องทางสังคมออนไลน์
<footer>
<p>© 2024 ชื่อเว็บไซต์. สงวนลิขสิทธิ์.</p>
<ul>
<li><a href="#">เงื่อนไขการใช้บริการ</a></li>
<li><a href="#">นโยบายความเป็นส่วนตัว</a></li>
</ul>
</footer>
ตัวอย่างโค้ด HTML
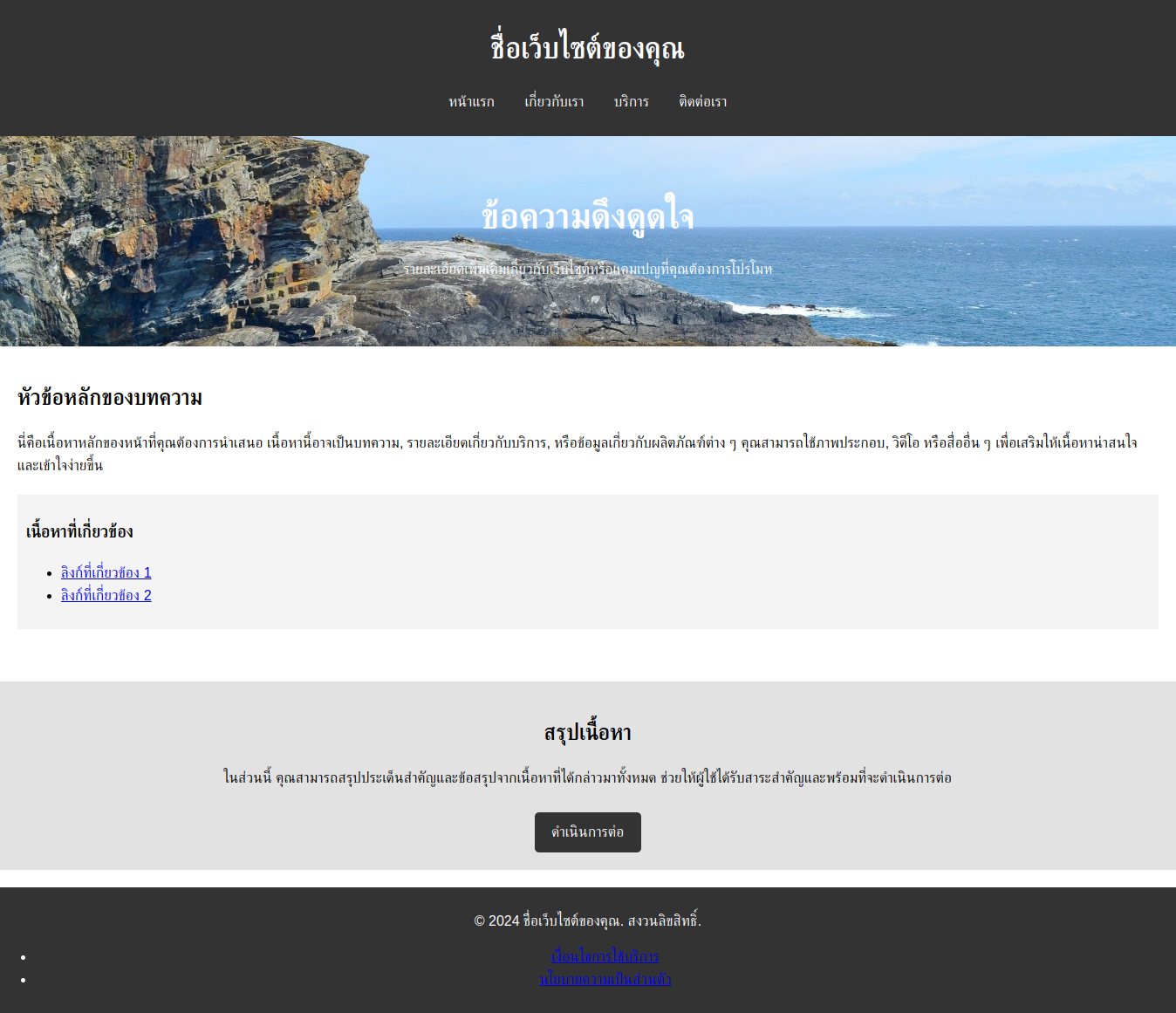
เพื่อความเข้าใจผมได้สรุปรวมส่วนต่างๆตามด้านบนให้แล้ว ลองสร้างหน้า HTML ตามรายละเอียดด้านล่างนี้ แล้วนำไปตรวจสอบโดย W3 HTML Checker ดู
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ชื่อเว็บไซต์ของคุณ</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
line-height: 1.6;
}
header {
background: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}
nav ul {
list-style: none;
padding: 0;
}
nav ul li {
display: inline;
margin: 0 15px;
}
nav ul li a {
color: #fff;
text-decoration: none;
}
.hero {
background: url('path/to/image.jpg') no-repeat center center/cover;
color: #fff;
padding: 60px 20px;
text-align: center;
}
.hero h2 {
font-size: 2.5em;
margin: 0;
}
main {
padding: 20px;
}
aside {
background: #f4f4f4;
padding: 10px;
margin: 20px 0;
}
footer {
background: #333;
color: #fff;
text-align: center;
padding: 10px 0;
margin-top: 20px;
}
.summary {
background: #e2e2e2;
padding: 20px;
margin-top: 20px;
text-align: center;
}
.cta-button {
display: inline-block;
padding: 10px 20px;
background: #333;
color: #fff;
text-decoration: none;
margin-top: 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<!-- ส่วนหัวของหน้าเว็บ -->
<header>
<h1>ชื่อเว็บไซต์ของคุณ</h1>
<nav>
<ul>
<li><a href="#">หน้าแรก</a></li>
<li><a href="#">เกี่ยวกับเรา</a></li>
<li><a href="#">บริการ</a></li>
<li><a href="#">ติดต่อเรา</a></li>
</ul>
</nav>
</header>
<!-- ส่วนแบนเนอร์หรือภาพประกอบหลัก -->
<section class="hero">
<h2>ข้อความดึงดูดใจ</h2>
<p>รายละเอียดเพิ่มเติมเกี่ยวกับเว็บไซต์หรือแคมเปญที่คุณต้องการโปรโมท</p>
</section>
<!-- ส่วนเนื้อหาหลัก -->
<main>
<article>
<h2>หัวข้อหลักของบทความ</h2>
<p>นี่คือเนื้อหาหลักของหน้าที่คุณต้องการนำเสนอ เนื้อหานี้อาจเป็นบทความ, รายละเอียดเกี่ยวกับบริการ, หรือข้อมูลเกี่ยวกับผลิตภัณฑ์ต่าง ๆ คุณสามารถใช้ภาพประกอบ, วิดีโอ หรือสื่ออื่น ๆ เพื่อเสริมให้เนื้อหาน่าสนใจและเข้าใจง่ายขึ้น</p>
</article>
<!-- ส่วนข้างเคียง -->
<aside>
<h3>เนื้อหาที่เกี่ยวข้อง</h3>
<ul>
<li><a href="#">ลิงก์ที่เกี่ยวข้อง 1</a></li>
<li><a href="#">ลิงก์ที่เกี่ยวข้อง 2</a></li>
</ul>
</aside>
</main>
<!-- ส่วนสรุปเนื้อหา -->
<section class="summary">
<h2>สรุปเนื้อหา</h2>
<p>ในส่วนนี้ คุณสามารถสรุปประเด็นสำคัญและข้อสรุปจากเนื้อหาที่ได้กล่าวมาทั้งหมด ช่วยให้ผู้ใช้ได้รับสาระสำคัญและพร้อมที่จะดำเนินการต่อ</p>
<a href="#" class="cta-button">ดำเนินการต่อ</a>
</section>
<!-- ส่วนท้ายของหน้าเว็บ -->
<footer>
<p>© 2024 ชื่อเว็บไซต์ของคุณ. สงวนลิขสิทธิ์.</p>
<ul>
<li><a href="#">เงื่อนไขการใช้บริการ</a></li>
<li><a href="#">นโยบายความเป็นส่วนตัว</a></li>
</ul>
</footer>
</body>
</html>
จะได้เว็บไซต์หน้าตาประมาณนี้