โปรเจ็คตัวอย่างเว็บไซต์ร้านค้าออนไลน์ที่ใช้ Javascript API ในการแสดงสินค้า ตอนที่ 1

เกี่ยวกับ API
| Method | URL | คำอธิบาย | พารามิเตอร์ | Query String |
|---|---|---|---|---|
| GET | api.php/categories | ลิสต์รายชื่อหมวดหมู่ของสินค้าทั้งหมด | ||
| GET | api.php/products/<category_id>/<page> | เรียกดูรายการสินค้าในหมวดหมู่ที่เลือก | category_id : ID ของหมวดหมู่, 0 หรือไม่ระบุ (ต้องไม่ระบุ page ด้วย) หมายถึงทุกหมวดหมู่ page : หน้าที่ต้องการ ถ้าไม่ระบุจะแสดงหน้าแรก |
items : จำนวนรายการที่ต้องการ ค่าเริ่มต้นคือ 30 |
| GET | api.php/product/<ID> | คืนค่ารายละเอียดของสินค้ารายการที่ ID | ID : ID ของสินค้าที่ต้องการ | |
| GET | api.php/search/<q>/<page> | ค้นหาสินค้า | q : ข้อความค้นหา page : หน้าที่ต้องการ ถ้าไม่ระบุจะแสดงหน้าแรก |
items : จำนวนรายการที่ต้องการ ค่าเริ่มต้นคือ 30 category_id : ค้นหาภายในหมวดหมู่ที่กำหนด ถ้าไม่ระบุค้นหาจากทุกหมวดหมู่ |
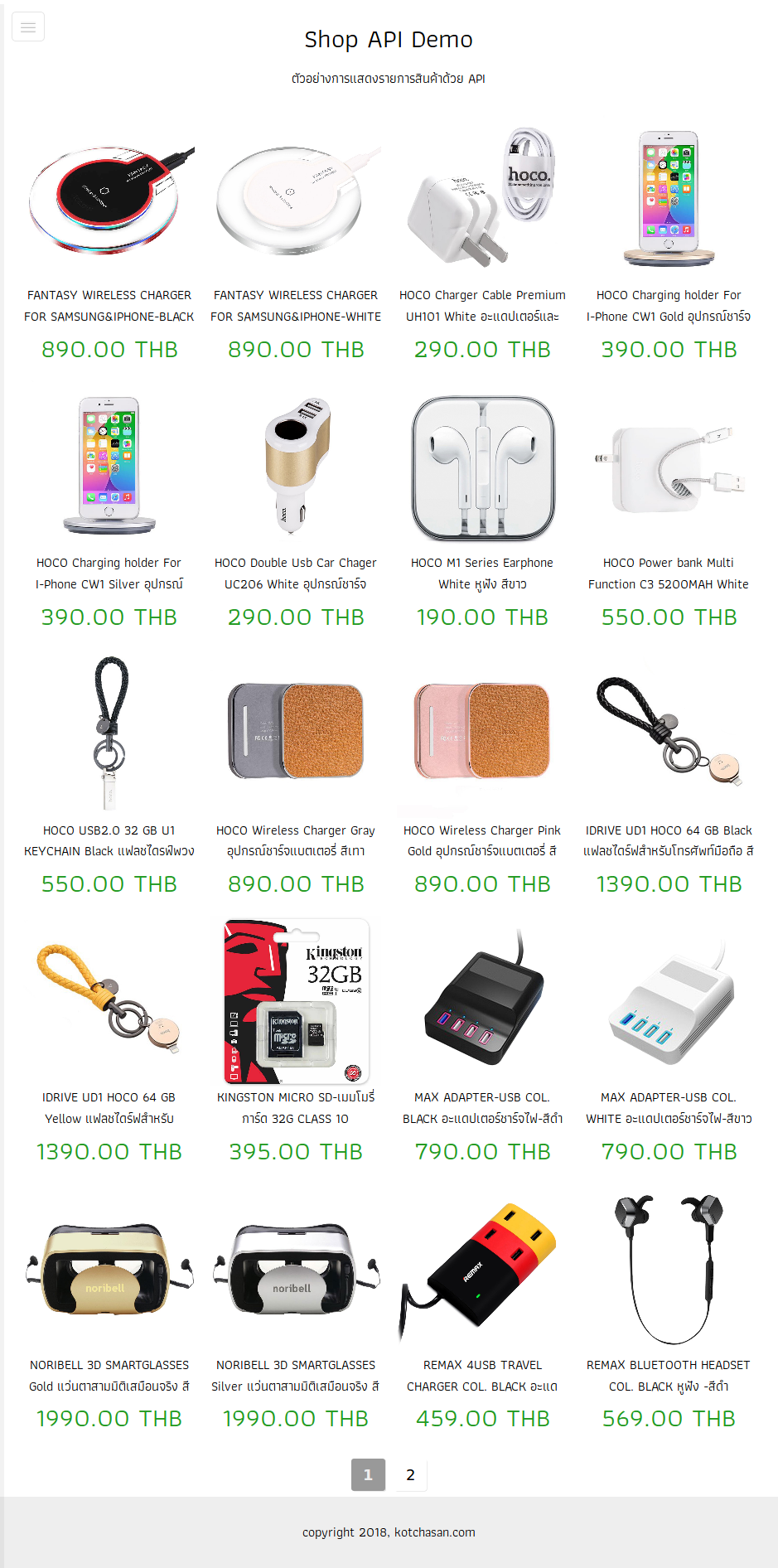
สำหรับในส่วนของร้านค้า (โปรเจ็คนี้) ผมออกแบบโดยเน้นความเรียบง่าย เพื่อแสดงถึงเทคนิคการนำไปใช้งานเท่านั้น ไม่ได้เน้นความสวยงามหรือความสมบูรณ์ในการนำไปใช้งานจริงแต่อย่างใด สามารถดูตัวอย่างเว็บไซต์ได้ที่ https://shopdemo.goragod.com/

REST เป็น Webservice รูปแบบหนึ่ง ซึ่งมีข้อดีเช่น
- รับส่งโดยโปรโตคอลมาตรฐาน HTTP ทำให้ไม่ต้องวุ่นวายในการตั้งค่า Server รวมถึงเรียกใช้ได้ง่าย
- มี overhead ต่ำให้ข้อมูลที่รับส่งมีขนาดเล็กกว่า เร็วกว่า
- มีรูปแบบการส่งที่เข้าใจง่ายโดยการดูจาก Method ของ HTTP เช่น GET (ขอข้อมูล) POST (เพิ่มข้อมูล) PUT (แก้ไขข้อมูล) DELETE (ลบข้อมูล)
- รองรับรูปแบบข้อมูลหลายรูปแบบเช่น XML JSON TEXT (ปัจจุบันนิยม JSON)
สำหรับใครที่สงสัยว่า SEO ของเว็บลักษณะนี้เป็นอย่างไร ตรวจสอบได้ที่นี่เลยครับ https://www.google.co.th/...shopdemo.goragod.com
อ่านต่อตอนที่สองคลิกลิงค์ด้านล่างเลยครับ