คู่มือการใช้งาน Admin Framework by Kotchasan ตอนที่ 2

- modules/
- demo/
- controllers/
- models/
- views/
- script.js ไฟล์ Javascript ที่ใช้ภายในโมดูล ไม่มีไม่ต้องสร้าง
- style.css ไฟล์ CSS ที่ใช้ภายในโมดูล ถ้าไม่ต้องกำหนดก็ไม่ต้องสร้างก็ได้เช่นกัน
- demo/
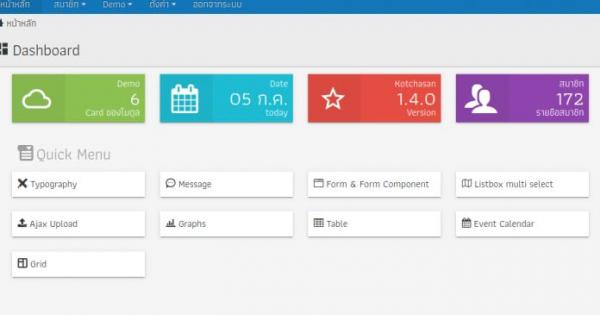
อย่างที่ผมได้บอกไว้ตั้งแต่ตอนก่อนหน้าว่า จาก URL ที่เรียก Admin Framework จะทำการเรียกไปยัง Controller ของโมดูลนั้นๆ แต่จะเป็น Controller ใดก็แล้วแต่ URL ที่ส่งมา ซึ่งนี่เป็นข้อดีที่เราไม่ต้องพะวงกับการจัดการกับ Router เหมือนในเฟรมเวอร์คอื่นๆ การเพิ่มหน้าหรือโมดูลทำได้ง่ายๆแค่การสร้าง Controller มารองรับเท่านั้น
Controller ของ Admin Framework จะต้องสืบทอดมาจาก Gcms\Controller เท่านั้น ดูตัวอย่าง Demo\Table\Controller
<?php
/**
* @filesource modules/demo/controllers/table.php
* @link http://www.kotchasan.com/
* @copyright 2016 Goragod.com
* @license http://www.kotchasan.com/license/
*/
namespace Demo\Table;
use \Kotchasan\Http\Request;
use \Kotchasan\Html;
use \Gcms\Login;
/**
* module=demo-table
*
* @author Goragod Wiriya <admin@goragod.com>
*
* @since 1.0
*/
class Controller extends \Gcms\Controller
{
/**
* Controller สำหรับคัดเลือกหน้าของโมดูล demo
*
* @param Request $request
* @return string
*/
public function render(Request $request)
{
// ข้อความ title bar
$this->title = 'Data Table';
// เลือกเมนู
$this->menu = 'demo';
// ตรวจสอบ premission (can_config)
if ($login = Login::checkPermission(Login::isMember(), 'can_config')) {
// แสดงผล
$section = Html::create('section');
// breadcrumbs
$breadcrumbs = $section->add('div', array(
'class' => 'breadcrumbs'
));
$ul = $breadcrumbs->add('ul');
$ul->appendChild('<li><span class="icon-home">หน้าหลัก</span></li>');
$section->add('header', array(
'innerHTML' => '<h2 class="icon-table">'.$this->title.'</h2>'
));
// แสดงตาราง
$section->appendChild(createClass('Demo\Table\View')->render($request));
return $section->render();
}
// 404.html
return \Index\Error\Controller::page404();
}
}ถ้ายังจำได้ Controller นี้จะถูกเรียกใช้ผ่าน URL index.php?module=demo-table และถ้าได้สังเกตุให้ดี Controller แต่ละตัวจะมีโค้ดที่คล้ายๆกันแทบทั้งหมด
ขั้นตอนการทำงานของ Controller ตามด้านบนเป็นดังนี้
- กำหนดข้อความใน title ที่ $this->title
- เลือกเมนูที่จะ highlight ที่ $this->menu ซึ่งปกติการ highlight เมนูจะทำที่เมนูระดับบนสุดเท่านั้น เนื่องจากหากทำ hightlight เมนูย่อยก็จะมองไม่เห็นอยู่ดี สำหรับค่าที่ส่งให้กับเมนูนี่ก็จะอยู่ที่ค่าคีย์ของแอเรย์ระดับบนสุดในตัวแปร $menus ใน Index\Menu\Model หรือสามารถดูได้จากคลาสของเมนู
- ตรวจสอบสิทธิ์ด้วยคำสั่ง Login::checkPermission ถ้าไม่ได้รับสิทธิ์ให้ดูหน้านี้ ก็จะแสดงข้อความแจ้งเตือนโดยส่งการทำงานไปที่ \Index\Error\Controller::page404(); แทน
- หากการตรวจสอบสิทธิ์เรียบร้อย ขั้นตอนต่อไปก็จะเริ่มต้นแสดงผลโมดูลโดยการสร้างส่วนหัว (header) ของหน้า ซึ่งประกอบด้วยหัวข้อ (h2) และ Breadcrumbs (ul+li)

- ถัดจากนี้ก็จะเป็นการโหลด View ที่ต้องการ และส่งค่ากลับเป็น HTML ไปยัง Controller ที่เรียกมาอีกที
หน้าที่หลักของ Controller คือการตรวจสอบสิทธิ์การใช้งานหน้านี้ หากมีสิทธิ์สมบูรณ์ก็จะไปโหลด View มาแสดง หรือหากไม่มีสิทธิ์ (หรือค่าที่ส่งมาไม่ถูกต้อง) ก็จะส่งไปทำงานที่ Index\Error\Controller นอกจากนั้นใน Controller ยังได้ใส่การสร้างส่วน Header ไว้ใน Controller เพื่อให้โค้ดใน View มีแต่โค้ดส่วนที่เป็นตาราง หรือในกรณีของฟอร์มก็จะมีแต่เพียงโค้ดสำหรับสร้างฟอร์มเท่านั้น
ข้อกำหนดของ Admin Framework กำหนดให้ Controller จะผูกกับ View และ Model ที่ชื่อเดียวกัน เช่น Demo\Table\Controller จะไปเรียกใช้ View ชื่อ Demo\Table\View และหากมีการเชื่อมต่อกับฐานข้อมูล ก็จะมีการเรียกใช้ผ่าน Demo\Table\Model (เป็นข้อกำหนดเบื้องต้นเพื่อให้สามารถทำความเข้าใจกับโมดูลได้ง่ายเท่านั้น ในทางปฏิบัติสามารถเขียนได้ตามแนวทางของ MVC)
View จะต้องสืบทอดมาจาก Gcms\View เท่านั้น ดังตัวอย่าง Demo\Table\View (ผมแสดงเฉพาะโครงสร้างของคลาสนะครับ)
<?php
/**
* @filesource modules/demo/views/table.php
* @link http://www.kotchasan.com/
* @copyright 2016 Goragod.com
* @license http://www.kotchasan.com/license/
*/
namespace Demo\Table;
use \Kotchasan\Http\Request;
/**
* module=demo-table
*
* @author Goragod Wiriya <admin@goragod.com>
*
* @since 1.0
*/
class View extends \Gcms\View
{
/**
* แสดงตาราง
*
* @param Request $request
* @return string
*/
public function render(Request $request)
{
....
// คืนค่า HTML
return .....;
}
}ใน View ก็จะเป็นคำสั่งสำหรับสร้างเนื้อหาต่างๆของหน้า ซึ่งผลลัพท์สุดท้ายคือคำสั่ง HTML ส่งกลับไปยัง Controller นั่นเอง