[ตอนที่ 5] เวิร์คช้อปการสร้างเว็บไซต์อย่างง่ายด้วยคชสาร
ในตอนที่ 4 เราได้ทำการสร้างเมนูเป็นที่เรียบร้อยแล้ว แต่เมนูมันยังดูไม่เหมือนเมนูสักเท่าไร เพราะเรายังไม่ได้กำหนค่าให้มันแสดงผลเป็นเมนูเลย ซึ่งวิธีกำหนดค่าสามารถทำได้โดยการระบุว่ามันเป็นเมนูใน HTML และ GCSS จะทำการแปลงให้มันเป็นเมนูเอง
เปิดไฟล์ index.html มาแก้ไข
คำสั่งที่เราจะเพิ่มลงไปเพื่อให้มันแสดงผลเป็นเมนูคือ class=topmenu ซึ่งต้องใส่ไว้ที่ nav เท่านั้นนะครับ เสร็จแล้วลองเรียกเว็บไซต์ดู

เปิดไฟล์ index.html มาแก้ไข
<nav class="topmenu"><ul><li>{TOPMENU}</li></ul></nav>
<div>{CONTENT}</div>คำสั่งที่เราจะเพิ่มลงไปเพื่อให้มันแสดงผลเป็นเมนูคือ class=topmenu ซึ่งต้องใส่ไว้ที่ nav เท่านั้นนะครับ เสร็จแล้วลองเรียกเว็บไซต์ดู

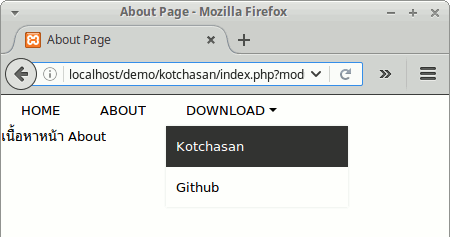
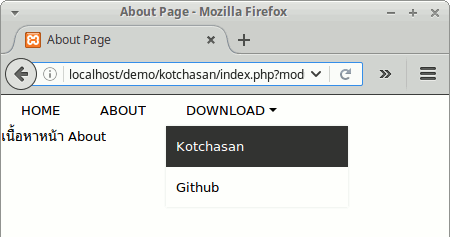
- เว็บไซต์ต้องเป็น Responsive ก่อน ซึ่งคำสั่งให้คชสารแสดงผลเว็บไซต์แบบ Responsive คือการกำหนดค่า class=responsive ให้กับ body
- อย่างที่สอง กำหนดค่า class=responsive ให้กับเมนูด้วย
- อย่างที่สาม เมนูแบบ Responsive จะสมบูรณ์ต้องใช้ร่วมกับ GAjax และ GDDMenu ซึ่งเป็น Javascript หลักของคชสารที่ติดตั้งมาพร้อมแล้ว
<!DOCTYPE html>
<html>
<head>
<title>{TITLE}</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="{WEBURL}js/gajax.js"></script>
<script src="{WEBURL}js/ddmenu.js"></script>
</head>
<body class="responsive">
<nav id=topmenu class="topmenu responsive"><ul>{TOPMENU}</ul></nav>
<div>{CONTENT}</div>
<script>
new GDDMenu('topmenu');
</script>
</body>
</html>
- จากโค้ดจะเห็นว่าผมได้เขียนคำสั่งเพื่อแทรก Javascript โดยตรง ซึ่งจริงๆแล้วเราสามารถแทรกด้วย View ก็ได้ เหมือนคำสั่ง $view->addCSS() โดยใช้ $view->addJavascript() แทน
- new GDDMenu('topmenu'); เป็นคำสั่งสร้างเมนูแบบ Responsive ซึ่งอาร์กิวเมนต์ที่ต้องระบุคือ id ของเมนู (topmenu)