[ตอนที่ 3] เวิร์คช้อปการสร้างเว็บไซต์อย่างง่ายด้วยคชสาร
ตอนที่ 3 จะเป็นตัวอย่างการสร้างเว็บไซต์ที่มีหน้าเพจ โดยที่เราจะมีการสร้างหน้าเพจขึ้น 2 หน้า หน้าแรกคือ home และอีกหน้าคือ about
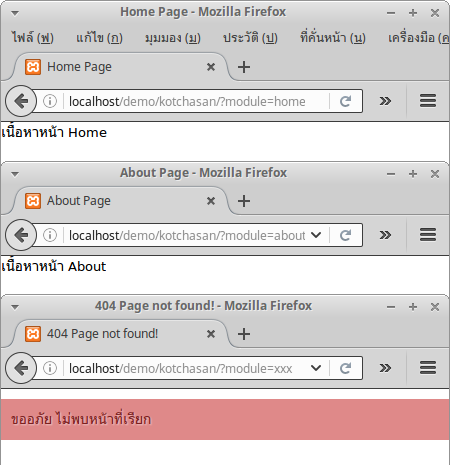
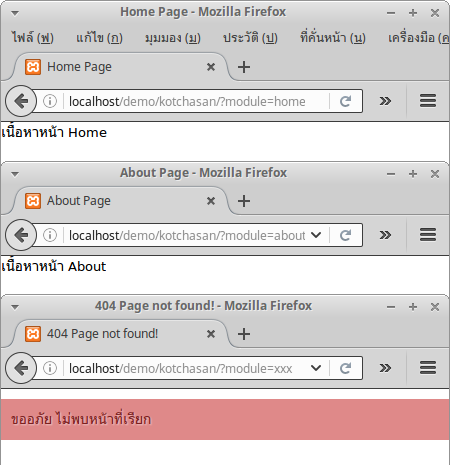
กลไกการเรียกหน้าเพจของตัวอย่างนี้ ผมกำหนดให้มีการรับค่าจาก $_GET['module'] มาและทำการแสดงหน้าเพจที่เกี่ยวข้อง ยกตัวอย่างมีการเรียก URL http://domain.tld/?module=home จะเป็นการแสดงหน้า home หรือเมือเรียก http://domain.tld/?module=about จะแสดงหน้า about เป็นต้น
ตัวอย่างนี้ผมไม่ได้ใช้ฐานข้อมูลใดๆทั้งสิ้น แต่จะใช้วิธีการสร้างหน้า page ที่เป็น HTML มาให้คชสารเรียกมาแสดงเท่านั้น เช่น หน้า home ผมก็จะเขียนเนื้อหาลงใน home.html เป็นต้น
กลไกการเรียกหน้าเพจของตัวอย่างนี้ ผมกำหนดให้มีการรับค่าจาก $_GET['module'] มาและทำการแสดงหน้าเพจที่เกี่ยวข้อง ยกตัวอย่างมีการเรียก URL http://domain.tld/?module=home จะเป็นการแสดงหน้า home หรือเมือเรียก http://domain.tld/?module=about จะแสดงหน้า about เป็นต้น
ตัวอย่างนี้ผมไม่ได้ใช้ฐานข้อมูลใดๆทั้งสิ้น แต่จะใช้วิธีการสร้างหน้า page ที่เป็น HTML มาให้คชสารเรียกมาแสดงเท่านั้น เช่น หน้า home ผมก็จะเขียนเนื้อหาลงใน home.html เป็นต้น
- อันดับแรก เราจะต้องสร้างไฟล์ HTML ลงใน Template ก่อน โดยสร้างไฟล์ skin/default/home.html สำหรับหน้า Home และ skin/default/about.html เสร็จแล้วใส่เนื่อหาที่ต้องการลงในนั้น (ดูโค้ดได้ที่ไฟล์ตัวอย่างที่ดาวน์โหลดนะครับ)
- เสร็จแล้วเราจะทำการสร้าง View เพื่อแสดงหน้าที่สร้างไว้
namespace Index\Home;
class View extends \Kotchasan\View
{
public function render()
{
// โหลด template หน้า home.html มาส่งให้ Controller (ไม่ต้องระบุ .html)
return \Kotchasan\Template::load('', '', 'home');
}
// คืนค่าข้อความบนไตเติลบาร์เมื่อแสดงหน้านี้ ไปยัง Controller
public function title()
{
return 'Home Page';
}
}
ผมยกตัวอย่างหน้า home (Index\Home\View) เพียงหน้าเดียวนะครับ ซึ่งหน้านี้จะทำหน้าที่หลักในการโหลด home.html มาเท่านั้น (หน้า about ดูในไฟล์ตัวอย่าง)
แถมให้อีกอันผมได้สร้าง Index\Pagenotfound\View ไว้ด้วย ซึ่งหน้านี้ผมจะใช้แสดงเมื่อมีการระบุค่า module มาไม่ถูกต้องหรือไม่มีอยู่จริง
namespace Index\Pagenotfound;
class View extends \Kotchasan\View
{
public function render()
{
return '<div class=error>ขออภัย ไม่พบหน้าที่เรียก</div>';
}
public function title()
{
return '404 Page not found!';
}
}
สังเกตุนะครับว่าไฟล์นี้ไม่ได้โหลดจาก template แต่ใช้วิธีส่งออก HTML เลย
- ขั้นตอนต่อไปเราจะทำการแก้ไข Index\Index\Controller ตามนี้
namespace Index\Index;
use \Kotchasan\Http\Request;
use \Kotchasan\Template;
class Controller extends \Kotchasan\Controller
{
public function index(Request $request)
{
// รับค่าจาก $_GET['module'] ถ้าไม่มีการส่งค่ามาจะคืนค่า home โดยคืนค่าเป็น string ที่ตัวแปร module
// method filter() กำหนดให้รับค่าเฉพาะตัวอักษรที่กำหนดเท่านั้น
$module = $request->get('module', 'home')->filter('a-z');
// กำหนดค่า template ที่ใช้งานอยู่
Template::init('skin/'.self::$cfg->skin);
// ตรวจสอบว่ามี View ของหน้าที่เรียกหรือไม่
// เช่น Index\Home\View สำหรับหน้า home
// ถ้าไม่พบหน้าที่เรียกจะคืนค่า Index\Pagenotfound\View
$class = 'Index\\'.ucfirst($module).'\View';
if (method_exists($class, 'render')) {
// โหลดหน้าที่เรียก
$content = createClass($class);
} else {
// โหลดหน้า Pagenotfound เมื่อไม่พบหน้าที่เรียก
$content = createClass('Index\Pagenotfound\View');
}
// เริ่มต้นใช้งาน View
$view = new \Kotchasan\View;
// ใส่เนื้อหาลงใน View ตามที่กำหนดใน Template
// ตาม method ของ View
$view->setContents(array(
// ข้อความจาก View แสดงบน title bar
'/{TITLE}/' => $content->title(),
// เนื้อหาหน้า View ที่เรียกใช้งาน
'/{CONTENT}/' => $content->render(),
));
// โหลด GCSS ลงใน template
$view->addCSS(WEB_URL.'skin/gcss.css');
// โหลด template หลัก (index.html)
$template = Template::load('', '', 'index');
// ส่งออก HTML
echo $view->renderHTML($template);
}
}
คำอธิบายอยู่ในโค้ดเลยครับ นอกจากนี้ตัวอย่างนี้ยังมีการเรียกใช้ GCSS ซึ่งเป็น CSS Framework หลักของคชสารอีกด้วย
$view->addCSS(WEB_URL.'skin/gcss.css');
- ไฟล์ GCSS อยู่ที่ skin/gcss.css
- WEB_URL เป็นตัวแปร Global ของคชสารเก็บค่า URL รวม path ของเว็บไซต์